
フルリニューアルの裏側 開発メンバーインタビュー(後編)
7月17日、フルリニューアルを行ったStudyplus for School。前編では「なぜリニューアルをしたの?」「フロント側を作るのに大変だったことは何?」などをお聞きしました。たった一人でアプリをゼロから作るくらいのコードを書き上げるくらいに、ヘビーな作業に追われていたようですね……!
今回はリニューアルの裏側に迫る記事の後編です。引き続きエンジニアの方にお話をうかがいつつ、デザインについても迫ります!
業務の幅が広がり合計10万行のコードを書き上げる

-冨山さんの役割を教えてください。
冨山:私は入社してからずっとリニューアルプロジェクトだけをやってきました。初めにフロント側とサーバー側のエンジニアとして、後半はフロント側に専念してきました。
石上さんは合計11万行のコードを書きましたが、私も約10万行書きました。コミットの数は約1000回ですね。
-フロント側とサーバー側の両方をやるとなると、それだけの知識とスキルがないと難しいですよね。
冨山:両立させるのは大変でした、しかも、それまでReactの経験がなかったんですよ。
プログラミング言語のひとつであるJavaScriptを使って書く時に使える、汎用性の高いいくつかのプログラムは、ライブラリとしてひとかたまりにしてある。そのライブラリには色々な種類があり、そのうちの一つがReactという。
-急ピッチでインプットしたんですか?
冨山:4月中旬石上さんと二人で話して、二週間くらいで勉強しました。それで理解しきれていないままGWに突入しました。
-いわば付け焼き刃のような状態でスタートしたんですね。
冨山:はい、完全に理解している状態ではない中で始まりました。一人でReactを書いてたときが、トップレベルでつらかったです。
まだまだ一人で書くレベルに達してないし、何がわからないかもあいまいだから調べたり聞いたりもできなかったです。
-その状況でひたすら作業していくのは大変ですよね。
冨山:結局10万行もコードを書きましたけど、そのときは10行書くのに一日かかるような状態で。でもGW中ずっと悩んだところを休み明けに石上さんに聞いたら、30分しないで解決するんですよ。そんなに簡単に解決されてしまったのを見て、助かりましたけどそれはそれでつらかったです。
-いつ頃から慣れてきたんですか?
冨山:当初はサーバー側を書きながらフロント側も書いて、両方担当していたので頭が回らなくなっていました。でも松田さんもリニューアル作業に入ってきてくれたことで、フロント側に専念できるようになってからは、精神的に楽でした。
-技術面以外でも、大変だったことはありますか?
冨山:技術一辺倒なところからビジネスとのバランスをとるのが難しかったです。技術的なベストプラクティスが、必ずしもビジネスにおいてベストとは限らないですよね。その折り合いを見つけないといけないのかなと思いました。
技術的にはこうした方がいいけど、一番いい方法からちょっと外れたところに行くと、ビジネスにもっと寄り添った機能が実現できるとか、そういうものがあることに気がついたんです。
-バランスをとるのが難しかったんですね。
冨山:特に入社してすぐは実際に使われている様子や先生方の顔が見えていなかったから、実装していてもどういう風に使われているかわからなくて。手探りでの作業でした。
チームの理想の形を追求しながら使い勝手の良さをデザインで実現する

-秋間さんは、デザイナーとしてリニューアルプロジェクトにジョインしていたんですよね。
秋間:そうですね。私は8月ごろから着手しました。実は、前回のリニューアル以来、Studyplus for Schoolには専任のデザイナーがいなかったので、専任になったからこそ、デザイン面での課題や要望と向き合って、より使いやすく改善できるようデザインを一新していこうという話になりました。
-デザイナーとしてどんなことが大変でしたか?
秋間:エンジニアチームが画面の実装に入る前にワイヤーフレームを作ったのですが、宮坂さんの構想をどのような見た目に落とし込むのかを考えることが難しかったです。
ワイヤーフレームとは、画面構成案ページのレイアウトのこと。家を建てる際の「設計図面」のようなものです。設計図のようなもので、「完成イメージ図」に近い。
まったく同じ考えになることはできないけど、宮坂さんがどこまでイメージして考えているのか、どこまでかっこよくしたいといっているのかを理解する作業が必要でした。
-宮坂さんの頭にあるイメージにキャッチアップする必要があったんですね。
秋間:はい。宮坂さんからは「こちらがアレコレ言わないでデザイナーさんに任せてみたとき、どんなものができるのか見てみたい」と言われたこともあって。自由にやっていいといわれる分プレッシャーがありました。
それに、「使いやすさ」と「実際の要望」にはギャップがあることもあり、どこを落とし所にするのかも悩みどころでした。
―宮坂さんのイメージを想像する手掛かりはあったんですか?
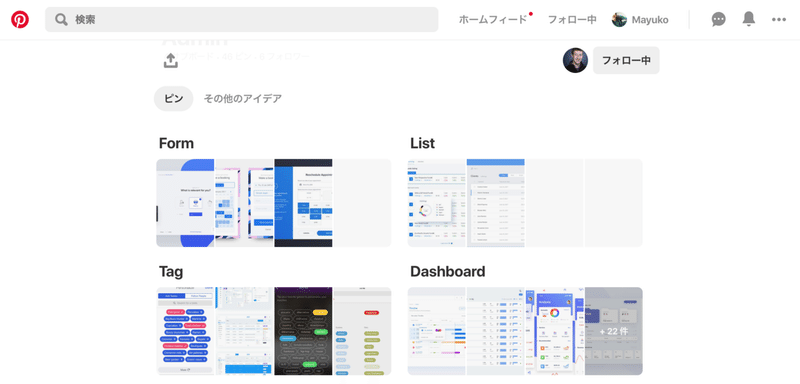
秋間:Pinterestというwebサービスで、参考になる画面や機能をイメージとして共有してもらっていました。ただよさそうなものがあっても、技術的に難しくて実現性が低いイメージも中には多くありました。
画面のデザインを考えることもそうですが、想定したデザインが本当に実装できるのかという問題の方が大変で。デザイン的には本当はこうしてほしいけど、コストを考えるとできるかどうかというようなすり合わせが必要でした。
そのへんもすべて鑑みて、デザインとしてどこまでやるか。提案とジャッジが難しかったですね。
―手探り状態でのデザイン設計だったんですね。
秋間:はい、探り探りでした。コンセプトとして念頭にあったのは、「シンプルでスタイリッシュにしたい」ということです。ただそれでは伝わり切らないところもあるので、デザインの方向性についてのミーティングをチームメンバー全員で行いました。
そこでみんながどういうプロダクトを目指しているのか意見を出し合って、どんな色合いや雰囲気にするかといった部分も話せました。
―手探り状態から、少しずつ形にしていったんですね。
秋間:はい。後半になると一部の先生に画面のデザインを見てもらえて、そこで「リアクションがいいよ」と言ってもらえたんです。それで宮坂さんからも「いいね」と言ってもらえました。
先生方が集まるカウンターナイトというイベントの場でも、先生方の反応を直接伺うことはできましたし、そこでいい評価をもらえた時はものすごく嬉しかったです。
それまではありきたりな感じで、枠にはまったデザインから抜け出せないと思っていたんですが、実際に先生方ユーザーさんの声を聞けたことはとても良かったです。
―今回のリニューアルは先生方の使いやすさを重視していますが、デザインでもそこは意識していましたか?
秋間:一番気を付けたのは、膨れ上がっていく機能をできるだけシンプルにすることです。あれこれ目立たせるのではなく、使う側が迷わず使えるようにしたいと思っていました。また、プラットフォームとして全体を一貫したデザインになるよう統一感を意識しています。
―使い勝手を良くするにも色々あると思いますが、特に気を付けていた部分はどこですか?
秋間:タグの絞り込み機能は、もともとあったんですがリニューアル前はあまり積極的に使われていない印象でした。せっかく先生方が生徒を見やすくする機能があるのにもったいないと思っていて。でもこれは、そもそもタグ機能が気づきにくい状態だったのが原因でした。
「実はこういう機能があるんです」と伝えないと気づかれない状態から、もっと直感的にわかりやすい機能にしたいと思いデザインの改善を行いました。そのため、今後はもっと利用されるシーンが増えるといいなと思っています。
それから、先生のコミュニケーションをもっとスムーズにしたいと思っていたので通知機能を以前よりも気づきやすくなるよう配慮しました。
―Studyplus for Schoolはコミュニケーションツールとしても活用されていますもんね。
秋間:そうなんです。それからカラーにもこだわりました。勉強時間のグラフの色も見るとテンションが上がるようなカラートーンにしました。
画面のスクリーンショットを先生方がツイッターにアップしてくださっているのを見かけて、嬉しい気持ちになりました。SNSに載せたいと思ってもらえたんだなと、機能はもちろん見た目としても喜んでもらえて何よりです。
―デザインの技術的な面についてもお話を伺いたいと思います。
秋間:Abstractを導入できたのは良かった点ですね。最新デザインの最新画面を即座に共有できたので、情報のずれがなくなるしフィードバックももらいやすかったです。
Abstractとはデザイナーのためのワークプラットフォーム。導入することで、デザインファイルをチームメンバーが同じファイルを扱えたり、web上でデザインファイルを閲覧することが可能。
秋間:ただ、デザインシステムはもっと活用したかったと思っています。
デザインシステムとは、デザインの概念や原則、コンポーネントなどに関するルールを定めたもの。一貫したデザインが製作でき、複数人での管理がかんたんになる。
-そこはやりきれなかった部分なんですか?
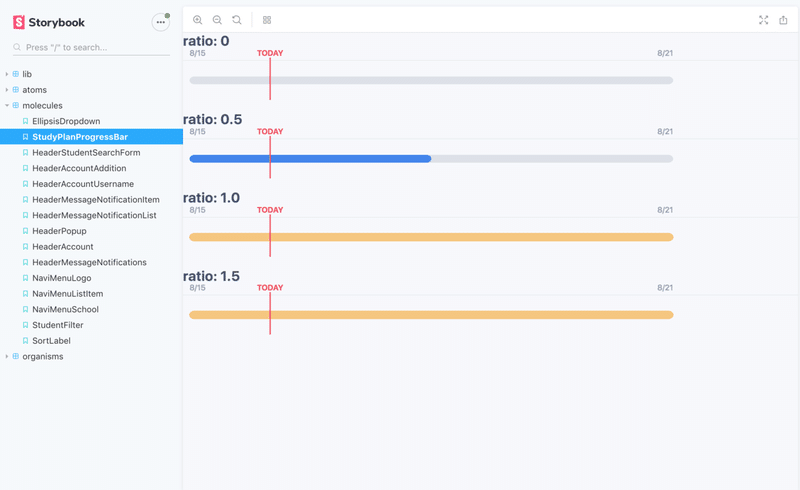
秋間:デザインシステムを導入する上で、石上さんにStorybookというツールを利用してもらっていました。

新しく導入したストーリーブック。今回は使いこなすまでいたらなかったが、今後活用する予定。
石上:Storybookというのは、画面のパーツをコンポーネント単位で整理しておくツールです。つまり、パーツのカタログのようなものです。
秋間:リニューアル初期の頃は、デザインシステムの導入をすることで運用コストを下げたいと思っていてツールを構築していたんですが、実際はうまく活用できていなかったというか、そこまでする余裕がなかったんです。リリースが最優先だったので、こちらは後回しになりました。
-ただでさえ時間も人も足りていない中で、両立させるのは難しかったんですね。
秋間:そうですね。デザインガイドラインは一部作成しつつも、運用に向けてもっと整備したかったと思っています。ただある程度まではできたので、今後より運用しやすい状況を作る上で必要な土台はできたかなと思っています。
現場で本当に役立つツールの実現を目指して
-今回のリニューアルは、みなさんのものすごい努力の上で達成したんですね。
宮坂:そうですね。しかも、最初に言った通り新機能をつけるとか、派手な変更があるわけではないんです。
だから「こんなにやったのに、細かい違いに気づいてもらえなかったらどうしよう」とは思っていました。でもリリースして早々に先生たちが反応してくださって。
-「前よりもいい」といったコメントをしていただけると、嬉しいですよね。
宮坂:はい。でもここで安心するのではなくて、今後ももっといいものを追求していきたいです。私たちの武器はITだから、それを駆使して先生一人ひとりの使いやすいものを目指していきます。
見せかけのツールではなく本当に役立つものを目指していくので、先生方には今後も期待していただけると嬉しいです。
-リニューアル後も先生方、生徒さんたちに使っていただけるよう、さらなる進化をしていきます!

